top of page
Chitchat, A Social App for Remote Teams

At a glance
At a glance
Team
Solo Project
Role
UX Research
User Testing
UX/UI Design
Interaction Design
Duration
Feb – May 2021
10 weeks
early thoughts
This pandemic has posed an interesting opportunity to design a solution for this new era of remote work.
In this past year, I've started and am finishing my master's program completely remote, and in this time I've realized how virtual workspaces have drastically affected interactions with peers and professors. Though it has allowed classes to be more efficient, it's the serendipitous moments of bumping into a classmate in the hall, or grabbing a coffee together in between a study session that used to create the feeling of community and connection we all crave.
I realized this must be similar fo the millions of people working from home who's sense of community has been completely disrupted. Though schools will eventually return to normal, many companies are already considered remote work to continue on.
the problem space
Shifting to virtual workspaces has meant engagements are now hyper-scheduled, take more time, and are often tied to some work agenda.
With less opportunity for spontaneous conversations to occur, it's lead to a weaker sense of community, unhealthy working habits, and less meaningful relationships with people they work with.
initial desk research
I conducted initial desk research through articles and company blogs to learn about how going remote has affected team collaboration, innovation and culture, as well as WFH vlogs that let me observe what typical work days looked like in different industries.

probing deeper and validating the problem
The initial desk research helped guide my discussions with 7 people currently working remote due to the pandemic.
It was important to speak to a diverse group of individuals so I could get a more holistic understanding of the work from home experience. I focused especially on how much of their work days were scheduled vs. open, and what they did with those chunks of time not spent in meetings, how their teams have adapted to working from home, and how their relationships with teammates have been affected.

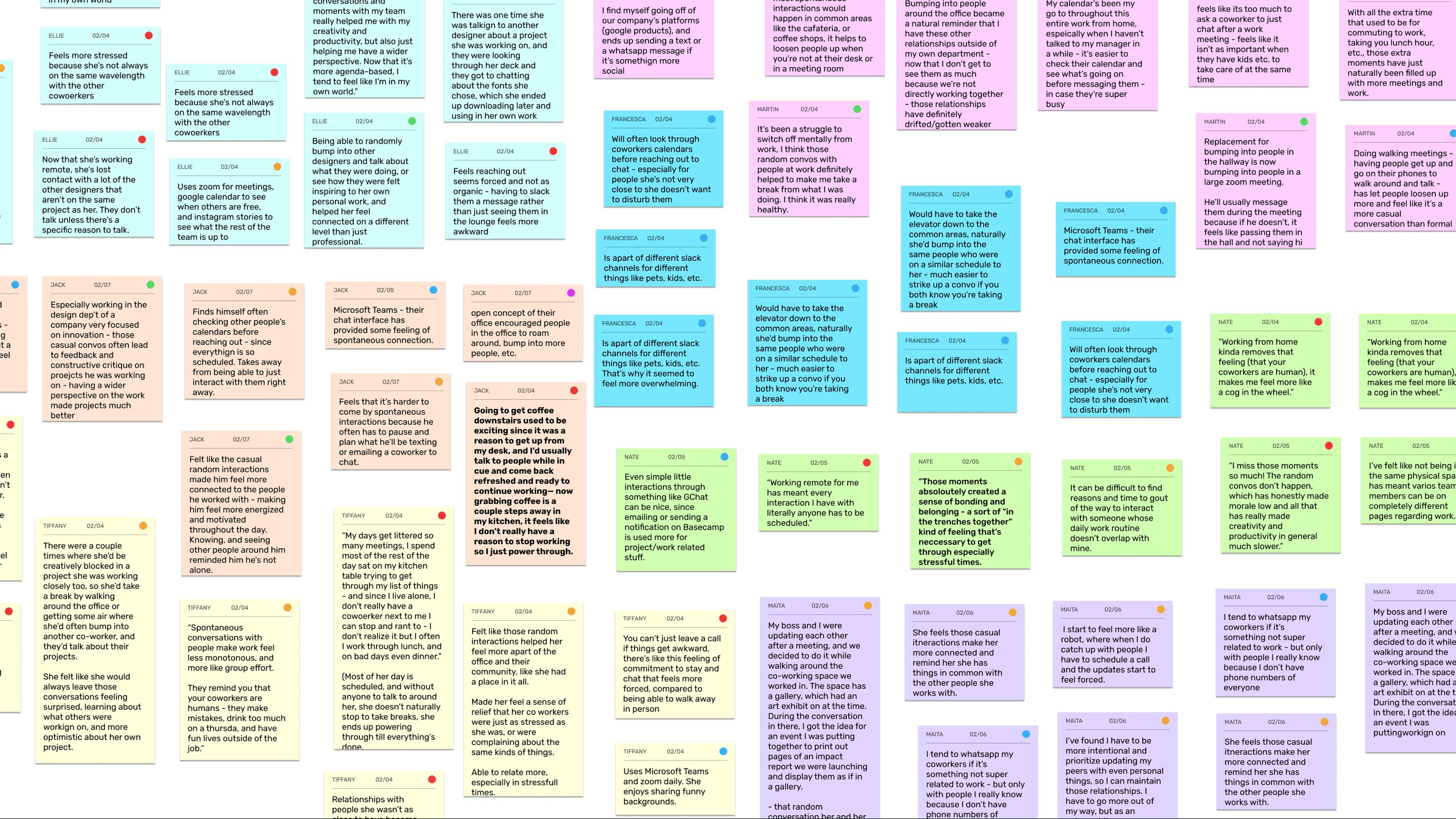
6/65 observations and quotes gathered


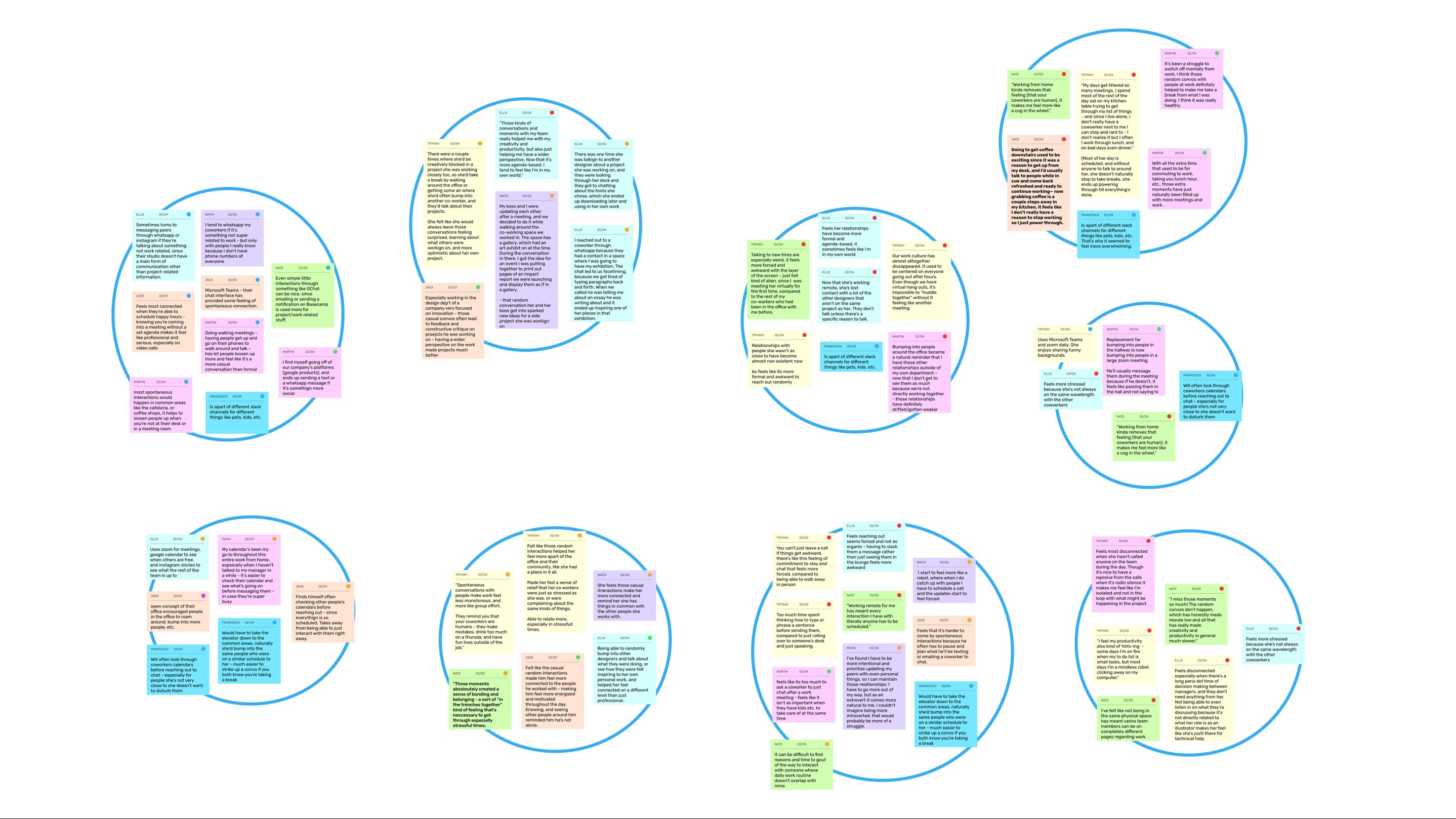
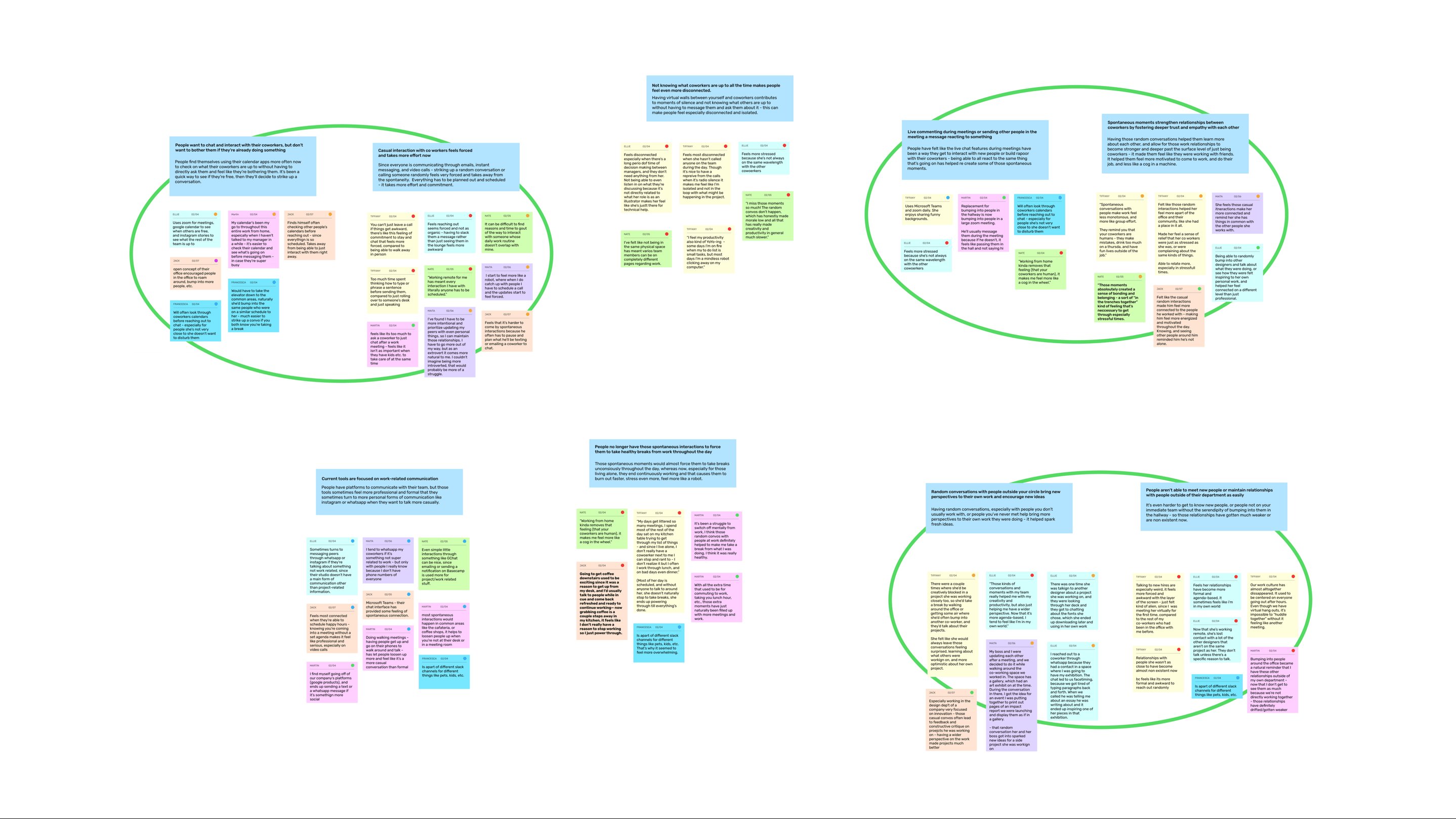
I created a codex to organize observations and used an affinity map to distill meta insights.
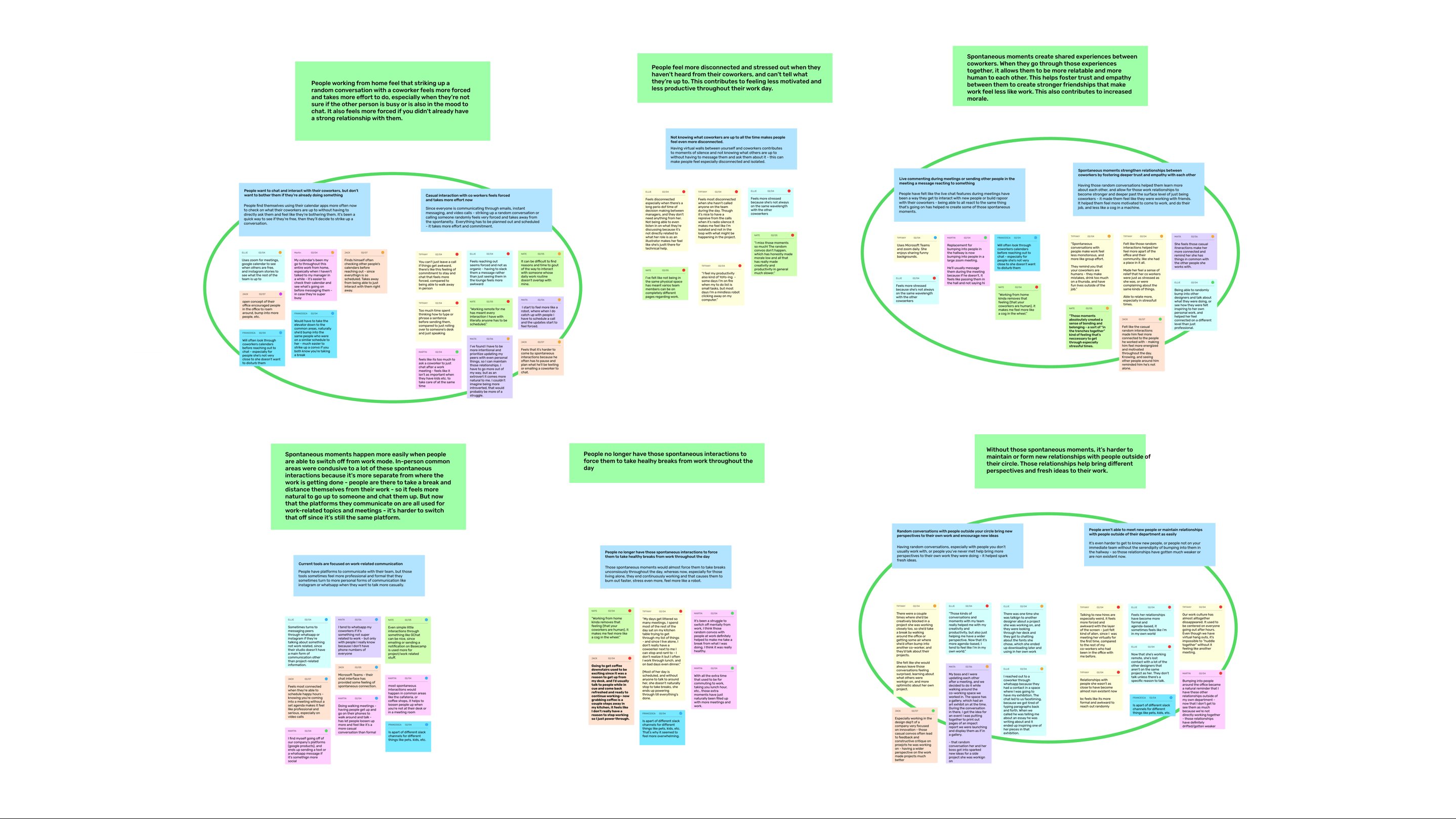
Synthesizing my findings
The outcome were 4 meta insights that helped frame my design challenge and drive my design and ideation phases.

My design challenges were then, how might we...
—allow coworkers to gather and engage freely without a set work agenda?
—create a less professional environment that allows for more frequent and organic interactions?
initial ideas explored

Several design sprints and rapid sketching sessions helped me come up with 15 initial ideas, 3 of which I developed into divergent concepts to prototype and get reactions from test users.
key learnings from testing ideas
This round of user testing allowed me to identify goals of this tool, as well as redefine the scope for a more impactful solution.


product goals


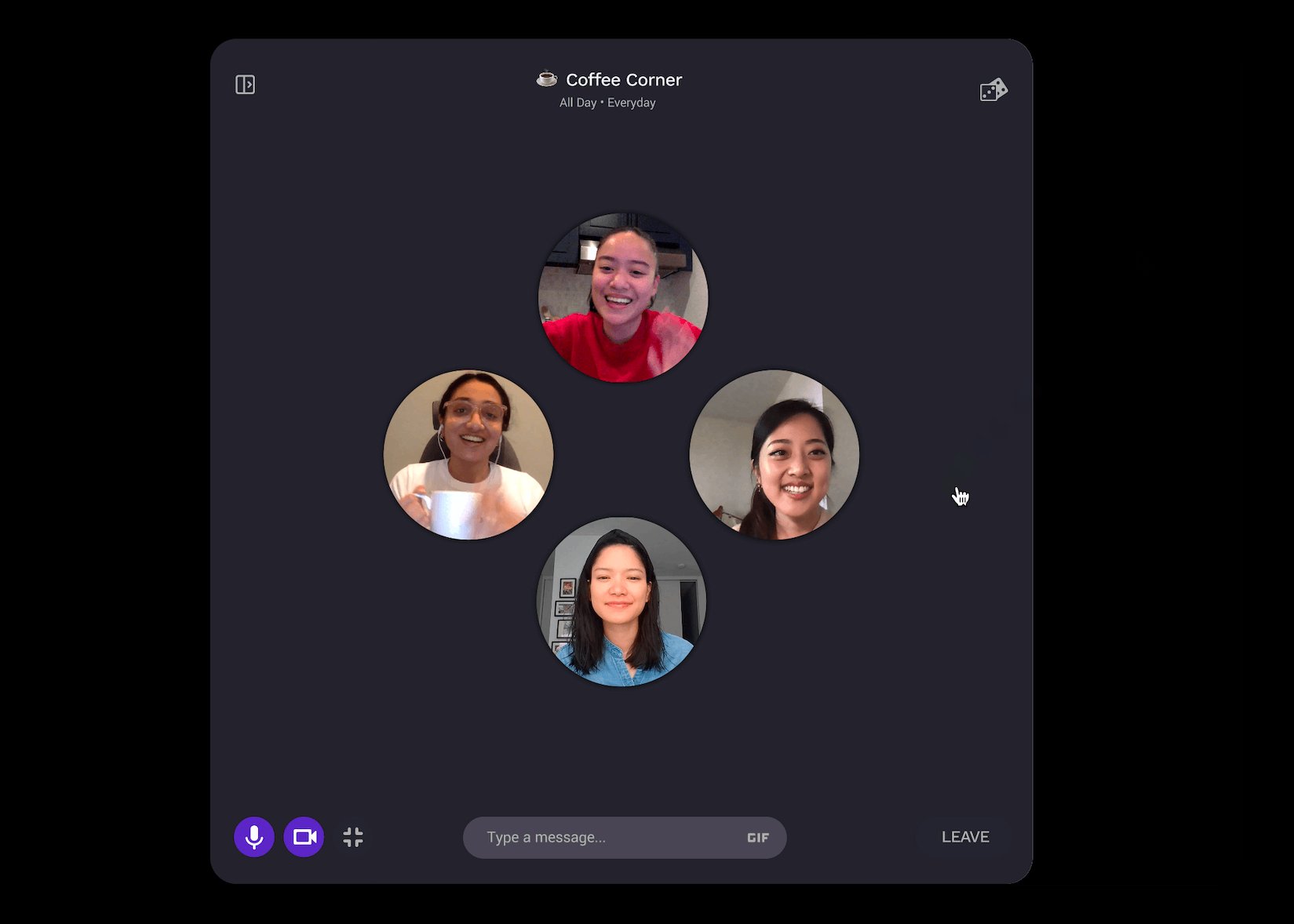
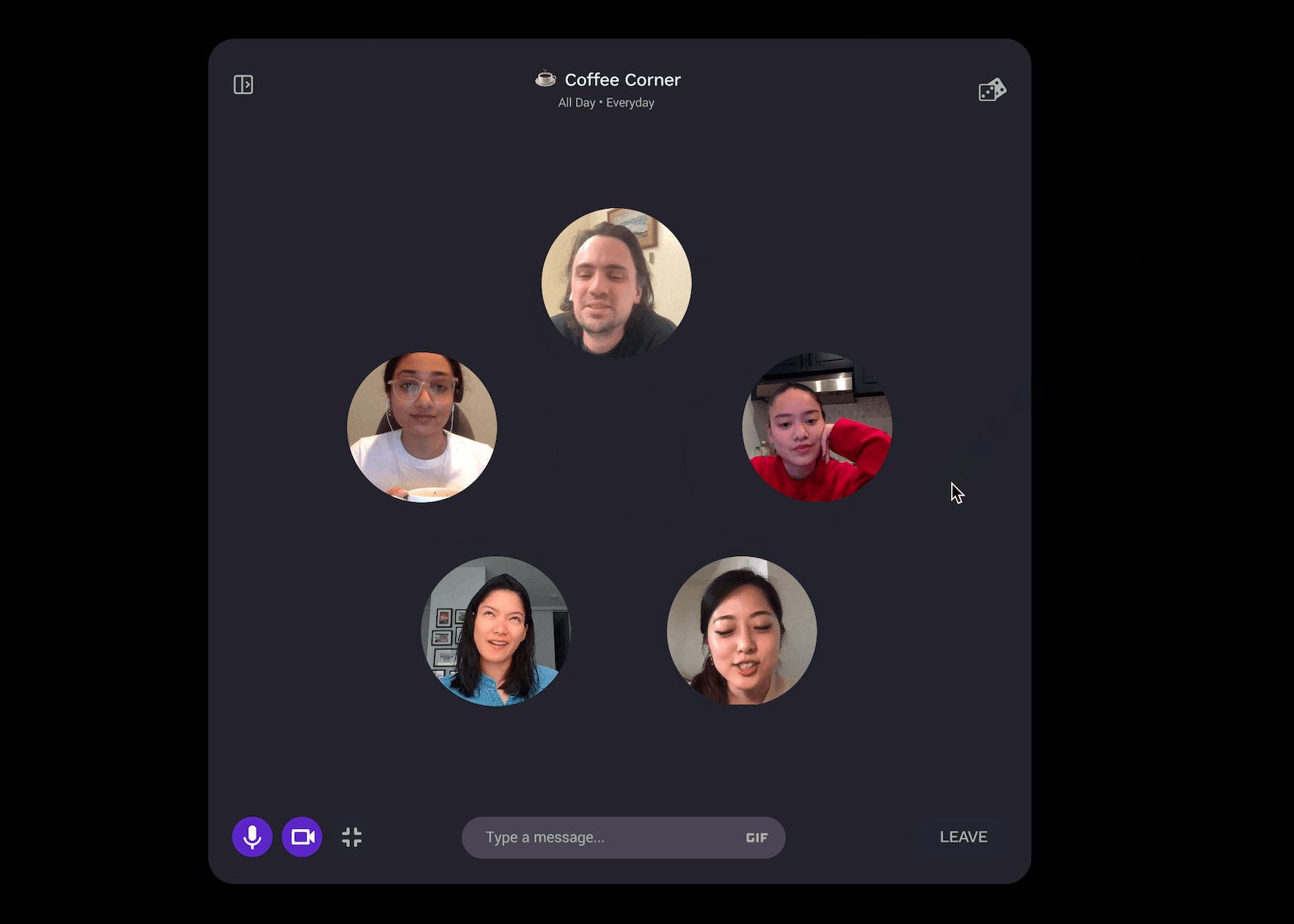
video interface exploration
With video calls being a key feature, I explored opportunities to differentiate from current conference tools used for work, with a focus on reducing cognitive load

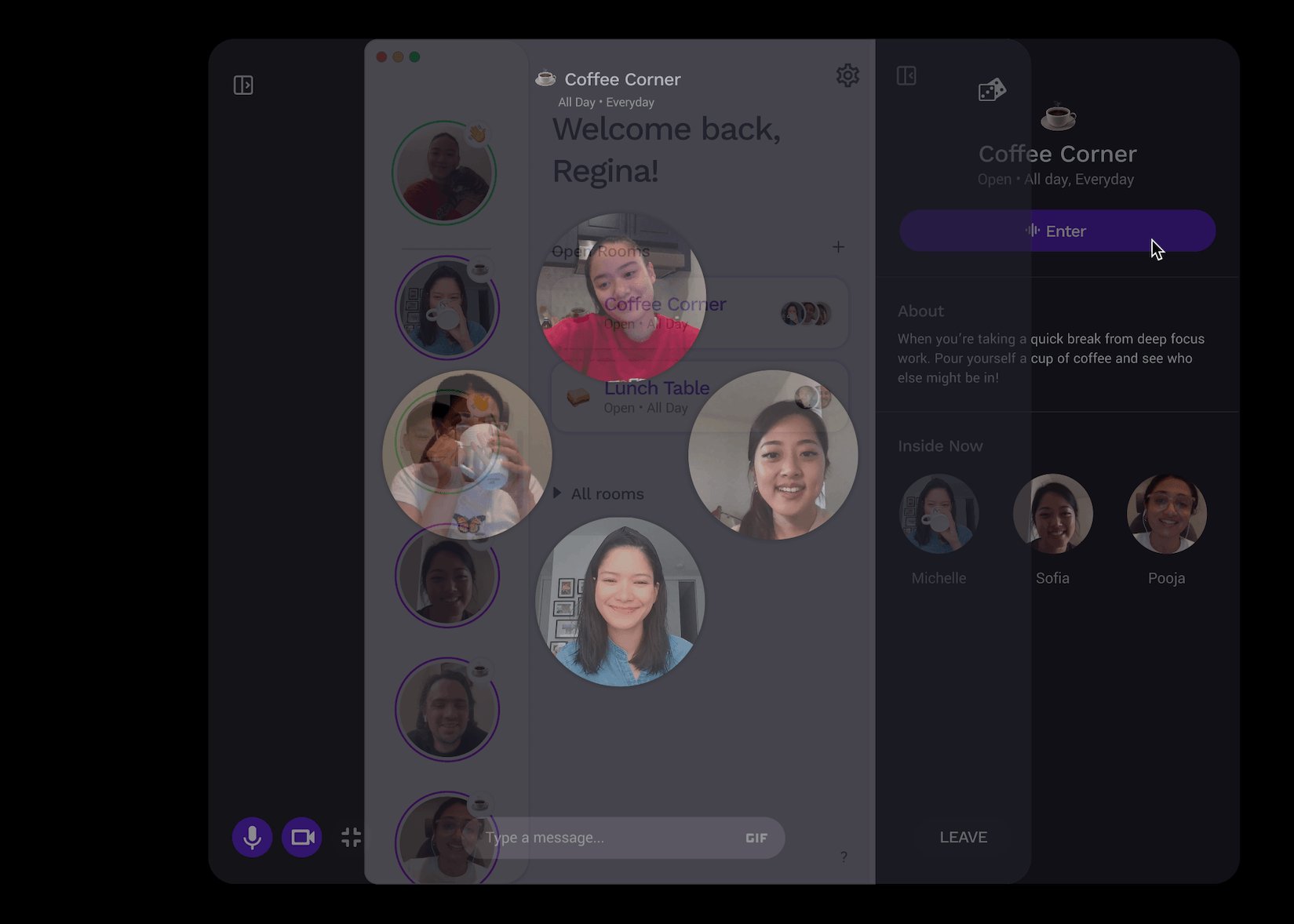
Videos that expand from a main dashboard to take up less real estate on users' desktops

Dynamic video screens utilizing circular proportions, breaking away from a grid view
UI design exploration
High fidelity iterations of the key dashboard screen
I spent time exploring the visual look of the main dashboard before implementing it across screens. I tested out illustration, emojis, dark and light themed, and more personalized backgrounds.


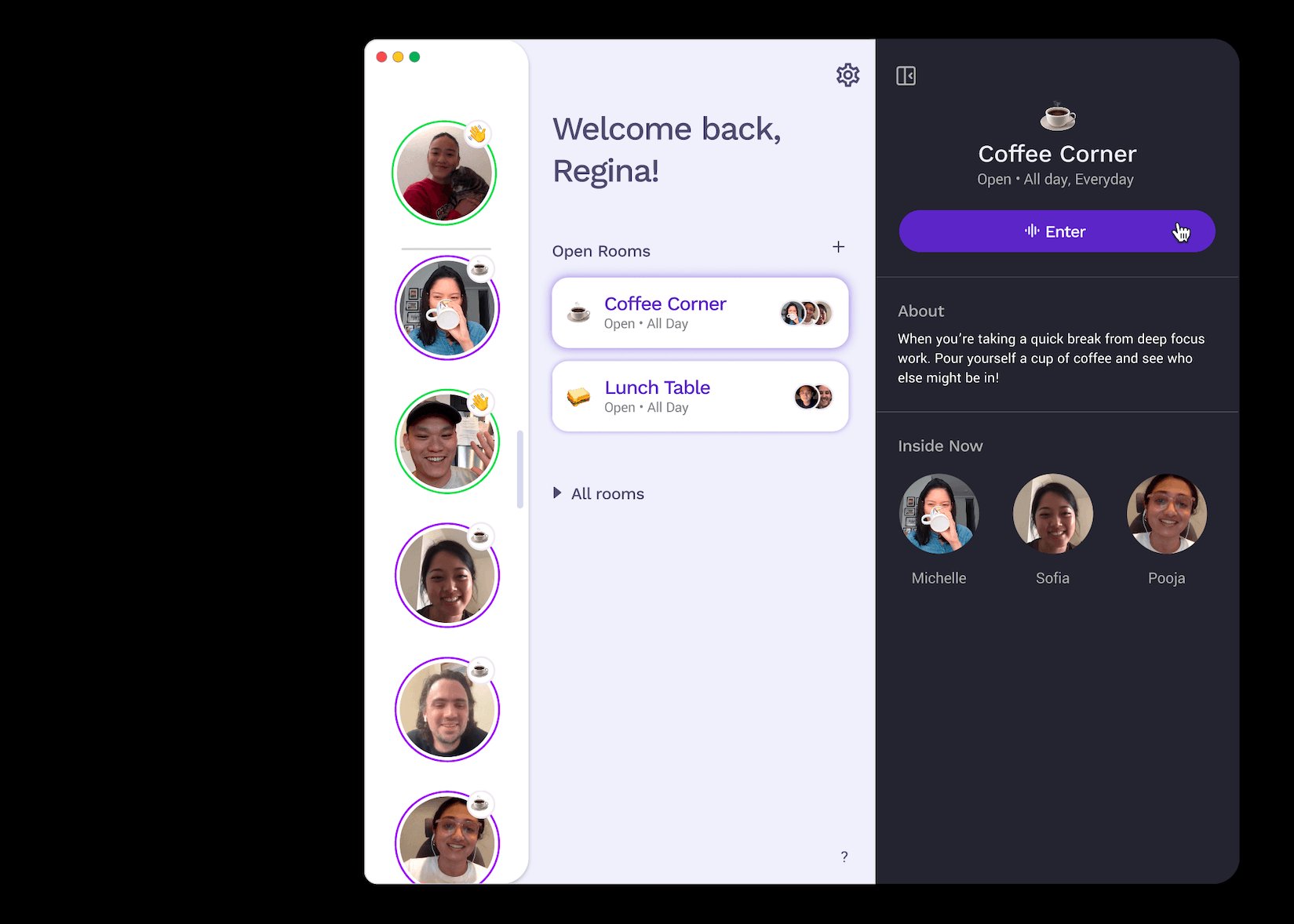
Core features of the final experience
Statuses to lower barriers to striking up conversations
Users can set statuses to let others know if they're up to chatting, currently in a call, in one of the virtual common rooms, or offline and busy.


Invite a coworker to a quick 1:1 chat
Users can chat with online coworkers, tap them on the shoulder, and invite them to a 1:1 call that happens all in one window.

Virtual common rooms that aim to reduce cognitive load
Rooms that facilitate more than just small talk

Lessons learned and next steps
My first time using Figma's interactive components and variants feature
I took time to learn how to work with Figma’s new interactive components and variants features, and that really sped up my process of iterating and prototyping screens. It also made my prototype more manageable to work with, and a less convoluted process. Through this I also understood more about the importance of having some kind of simple yet flexible design system.
Narrowing the project scope helped me create a more meaningful solution
I spent a lot of time in my early ideation phases trying to come up with a solution that could work for all remote teams, small and large, and quickly realized this wasn't a realistic goal given the time constraints of the project. After several rounds of interviews with users I learned how different the priorities for larger multinational teams are to smaller teams and learned that a solution isn't always a one size fits all situation.
bottom of page

